Inserting plugins
You can insert a plugin to a layout or to a content item. The decision to either add a plugin to a layout or a content item depends on if you would like the plugin be present in all pages across the site or if the plugin should be present only in the page you are editing.
There are also two kind of plugins. Library plugins, which are plugins you can use in various pages. And version controlled plugins which are plugins whose properties and/or content belongs only to the page you are editing.
Next we will explain you three scenarios:
- Inserting a new library plugin to a layout
- Inserting a new library plugin to a content item
- Inserting a version controlled plugin to a layout
Inserting a new library plugin to a layout
As we have explained above a library plugin is used for an element that you want to use in various pages in the website. The menu of your website is a good example of an element that should be present in all pages across the website. As well as the logo of the company, the footer menu and so on.
In this example we will see how to add the Menu (Horizontal) module to all pages using the same layout.

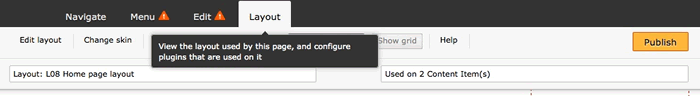
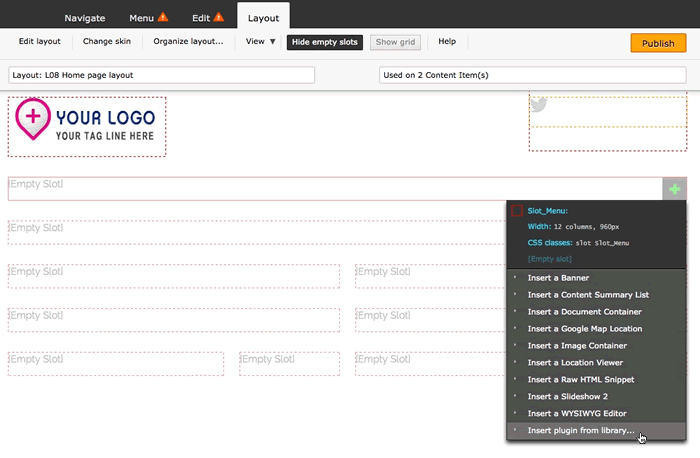
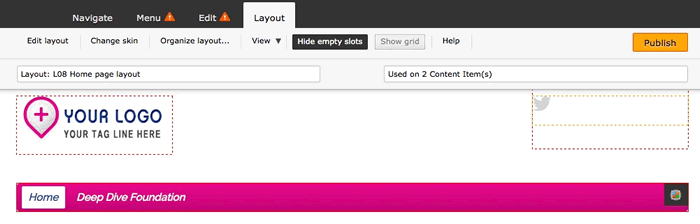
1. Click 'Layout' tab from the admin toolbar.

Here you can see the layout that the page is usin:

In the screenshot above we can see the page is using the layout called L08 Home page layout. Then the plugin we are about to insert, will be present in all pages using the layout L08.
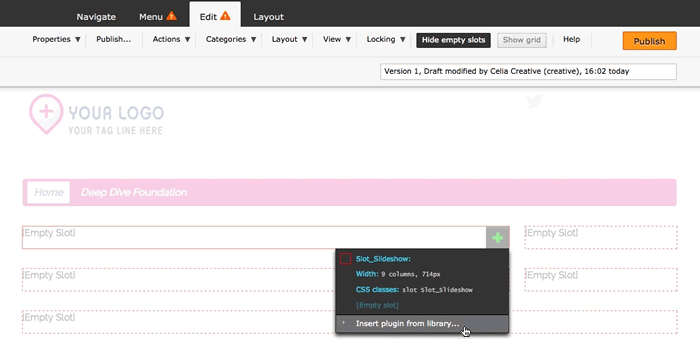
2. Click the target slot's add button [+] and click 'Insert plugin from library...'.

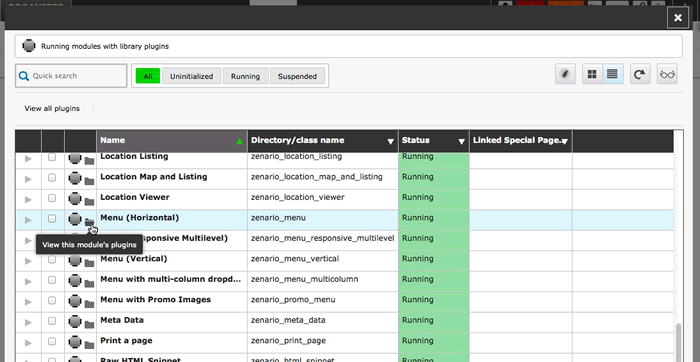
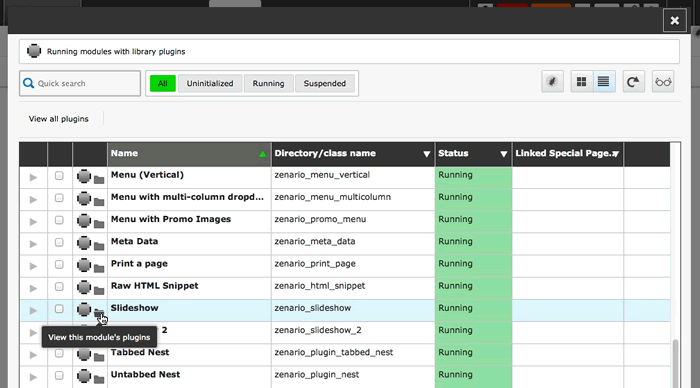
3. Look for the Menu (Horizontal) module and click the folder icon to view this module's plugins.

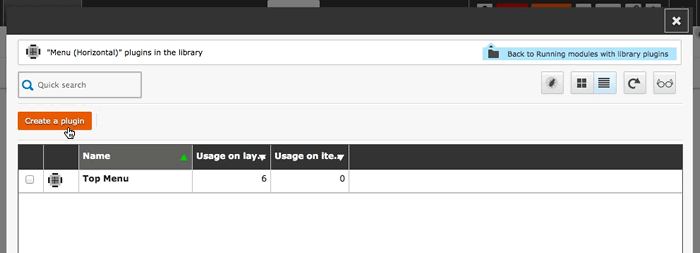
4. Click 'Create a plugin' button.

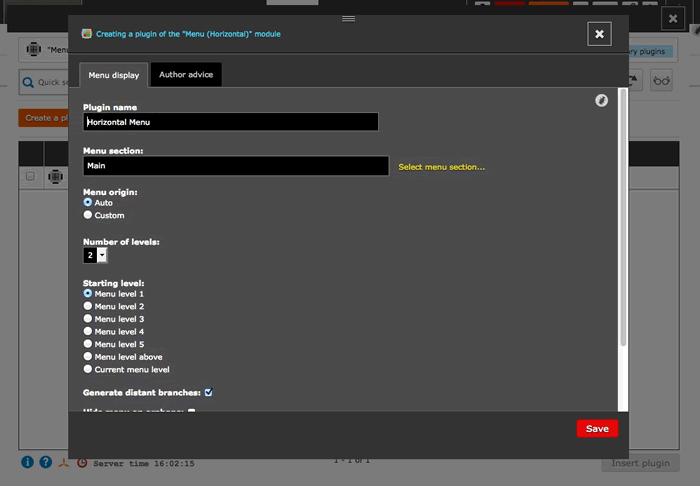
5. Enter a Plugin name. E.g. 'Horizontal Menu'. This module has standard settings which are common to use. Here we won't need to change any setting. Click 'Save' if you are ok with the standard settings.

And that's it. The library plugin 'Horizontal Menu' is added to all page using the layout L08.

For any new layout you create you then need to add the library plugin we called 'Horizontal Menu'.
Inserting a new library plugin to a content item
You may want to add a library plugin to a page but not to the whole site. E.g. in our design we have a nice slideshow in the home page. We want the slideshow be only in this page. However we don't want it on all pages of our website.

Let see how to add a Slideshow to the home page which is the page we are editing:
1. Click the target slot's add button [+] and click 'Insert plugin from library...'.

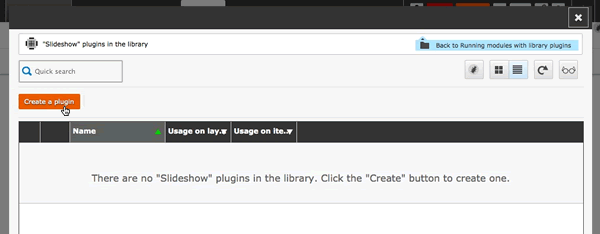
2. Look for the Slideshow module and click the folder icon to view this module's plugins.

3. Click 'Create a plugin' button.

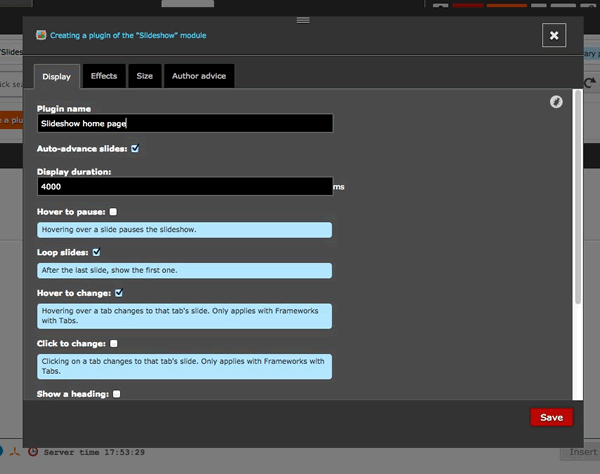
4. Enter the settings of the slideshow and click 'Save'.

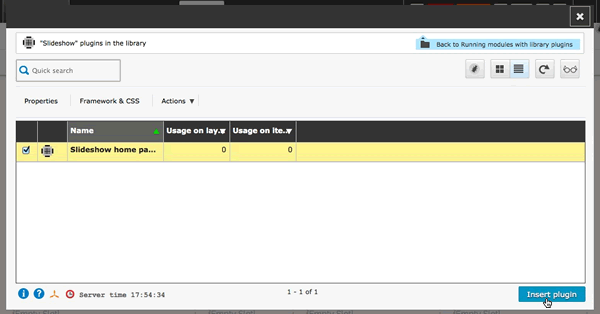
5. Click 'Insert plugin' button.

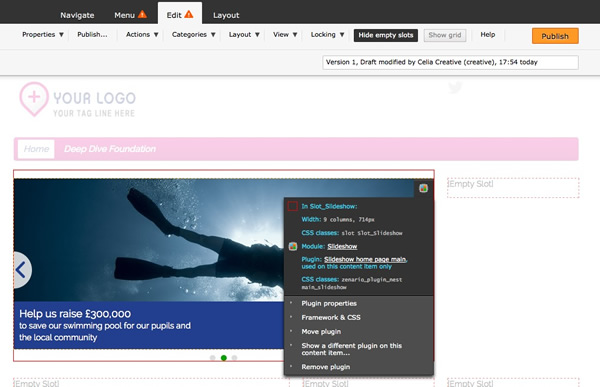
6. Build the slideshow with your images, text and settings. And that's it. You now have the library plugin and has been added only on home page.

Inserting a version controlled plugin to a layout
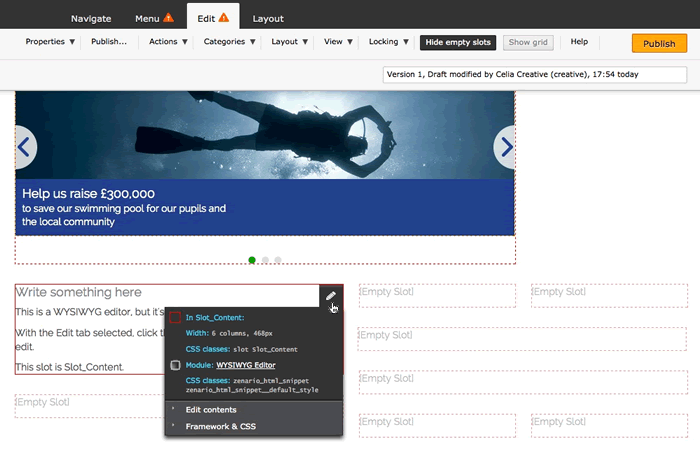
You can insert a plugin to a layout that has different properties or different content for each page. A perfect example for this is the WYSIWYG Editor module. We might want to set all pages in the site to have an editor for the content area. However we don't want all pages in the site have the same content. It's there when we use a version controlled plugin.
Lets see an example on how to add a WYSIWYG Editor module to a layout but with different content for each page:
1. Click 'Layout' tab from the admin toolbar.
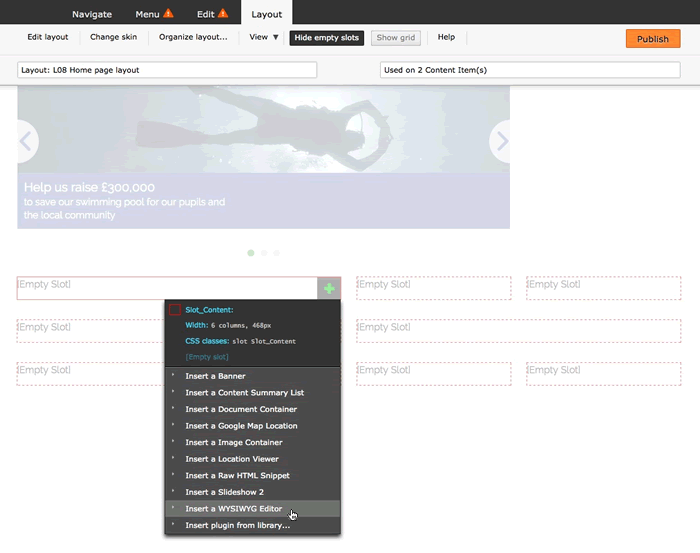
2. Click the target slot's add button [+] and click 'Insert a WYSIWGY Editor'.

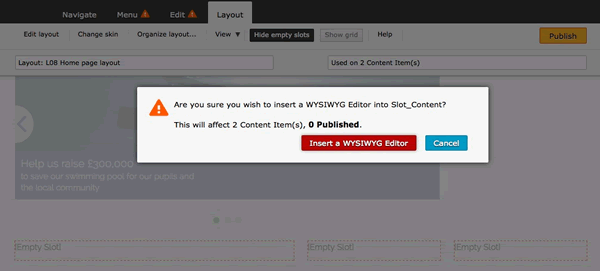
3. System will warn us how many items will affect. This is cause we are about to insert a module into a slot for all pages using the same layout. Click 'Insert a WISIWYG Editor'.

And that's it. We now can edit the properties and content of the new version controlled plugin by clicking 'Edit' tab from the admin toolbar. Every page using the same layout will have a WYSIWYG editor but the content will be different for each page.