
Hi Jonny,
You may want to try the Image Container plugin. This one does accept SVG images. This plugin has a HTML tab with an editor where you can add the content text. Does that help?
It is more about text background clipping (e.g. some Slogan at the top of page or custom-styled Breadcrumb), no images. The thing is I've read carefully couple of articles on SVG/CSS clipping and tried to do just the same on my Zenario site but without success. I mean to simply fill the background colour and shape that rectangle - by clipping right after.
Tags like <svg><defs> etc. which are needed within page's markup for cross-browser support are not saved by WYSIWYG editor.
By the way, sorry about messy codepen given html above, http://codepen.io/ellie_meyer/pen/eZWYmg/

Hi Jonny,
Thanks for the code. I was able to see what you want to achieve.
As you said the editor doesn't allow the <svg> tag. There was a time when our editor allowed more tags but a common case we noticed was that administrators are used to copy/paste text say from MS Word or from another website and they got all that 'invisible' formatting on their content. Story short we decided to set the editor with the most common HTML tags and had another pugin to allow administrators copy and paste their HTML.
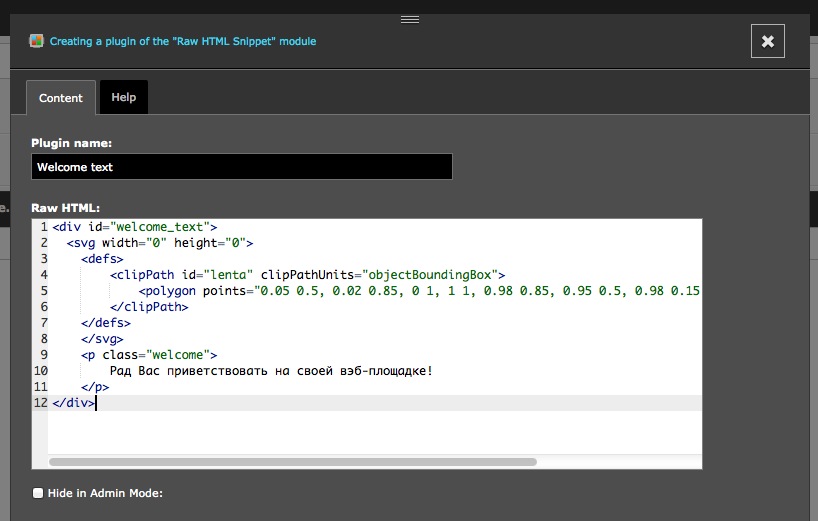
That other plugin is the 'Raw HTML Snippet' plugin. Can you use this one instead? You will be able to work on 'HTML' mode:

Does that help?


No success in using svg clip-path (WYSIWYG editor does not accept <SVG> tags </SVG>), I've tried to insert my-text-with-styling via 'HTML snippet module' and although all divs including SVG tags saved ok, no expected result appears anyway (codepen shows ok)
<p data-height="268" data-theme-id="0" data-slug-hash="eZWYmg" data-default-tab="result" data-user="ellie_meyer" class="codepen">See the Pen <a href="http://codepen.io/ellie_meyer/pen/eZWYmg/">eZWYmg</a> by Ellie Meyer (<a href="http://codepen.io/ellie_meyer">@ellie_meyer</a>) on <a href="http://codepen.io">CodePen</a>.</p><script async src="//assets.codepen.io/assets/embed/ei.js"></script>
What's missing guys ?