Folders and files
A 'skin' is a folder containing a set of files (fonts, images, styles, settings) that create the full look and feel of your website. In order to Zenario to recognize a folder as a skin it should first be located in zenario_custom/templates/grid_templates/skins; and the folder should have the file description.yaml with the correct skin settings.
Folders list
When you install Zenario you get two free skins 'snowline' and 'dark_steel'. By default your skins/ folder looks like this:

zenario_custom/templates/grid_templates/skins/
We will start creating the skin by adding a folder and naming it appropriately. This is called 'deep_dive/'.

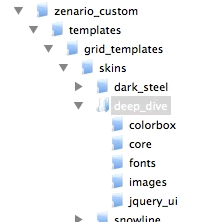
Inside the deep_dive/ folder we are going to add all the stylesheet files and images we need. There is a folder structure that we use to keep things organized and we recommend you use it too. We create these folders:
- fonts/ : add any custom font you need for your site.
- images/ : add the images to use in your design.
There are 3 folders that we suggest you add to your site:
- colorbox/ : this folder contains stylesheet files and images used by any popups in the website.
- core/ : this folder contains default styles for cookie messages, calendar and datepicker.
- jquery_ui/ : this folder contains styles for tooltips and any module using effects or widgets from jquery library.
Then your folder structure should look like this:

zenario_custom/templates/grid_templates/skins/deep_dive
Files list
Here is a list of the files recognized by Zenario:
- description.yaml : this file should contain the skin information such as skin's name, skin's type, style formats, and class names for plugins, content items, layouts and menu nodes.
- stylesheet_print.css : this file should contain the basic styles for printing a page.
And we suggest the styles for the site are separated into these files:
- fonts.css : to contain the general styles for fonts.
- forms.css : to contain the styles for the different forms on your website.
- layout.css : to contain the styles that affect the general design of the website. E.g. anything related to site backgrounds, slots, vertical spaces...
- plugins.css : To contain the styles for the different plugins.
- reset.css : to avoid cross-browser differences we suggest a reset to null of all styles in this file.

